Why Less Images in eDMs Works Better
Dropping an image in an eDM is easier and faster to do than using HTML to cleverly present the same message using colour and text. Email clients like gmail are automatically presenting images in emails so this too encourages the use of images in eDMs. There is however a major downside to using just images in your marketing emails or using too many images.
Every image needs to be downloaded and they are all individual requests to the server so more images in your eDM equals a longer download time.
Another downside to high use of images is it affects your recipients data plans. New Zealand data plans (especially on mobiles) are still considered expensive so there will be a percentage of your email marketing list subscribers who block images showing in emails they receive on their mobiles therefore if you use just one image as your email message they will not see it.
Therefore eDM presentation requires a good mix of images and HTML. Present the eDM using colour and text over an image where you can. Images are still best placed on webpages and the eDM used primarily as the communication channel ‘pulling’ the visitors to the webpages linked in your eDMs.
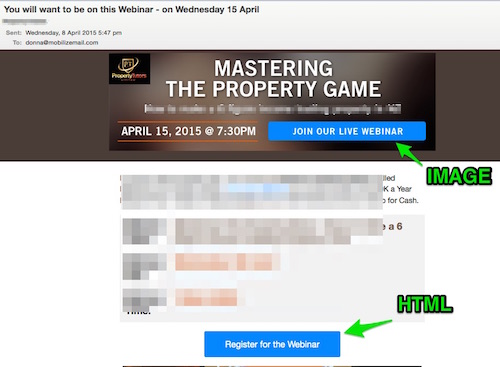
Here is an example of where you can use HTML over an image…

Call to action buttons can be professionally recreated using HTML CSS styling and they don’t require time to download nor need a data plan to be visible. These buttons can also sit under an image too – so they are visible before images are downloaded. This offers a win, win for all.
In summary use a good mix of colour and text using HTML and opt for fewer images in your eDMs to ensure all your recipients get your message loud and clear. Replace call to action images with HTML so you pull more of your email recipients to the landing pages where images can wow your audience.